View
https://www.youtube.com/watch?v=9Y-smeNBoUA
위의 영상을 정리한 포스팅입니다.
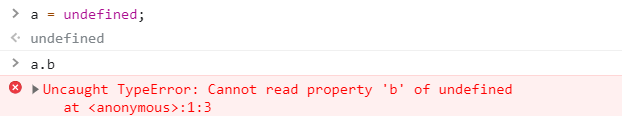
1-1. cannot read property X of undefined

undefined의 'b'라는 속성을 읽을 수 없다.
a.b
a가 undefined


a가 undefined인 이유를 찾아서 해결
때로는 undefined가 아닌 경우가 있기 때문에
if (a) {
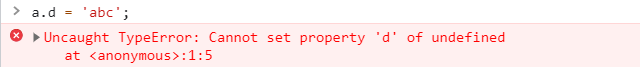
a.b =
}
와 같이 a가 undefined가 아닐때에만 동작이 실행될 수 있도록 처리
(에러가 나지 않도록)
최신 문법 옵셔널 체이닝
c = a.b;
a가 undefined면 똑같이 에러가 난다. (cannot read property b of undefined)
c = a?.b;
에러 나지 않고 undefined 처리를 해 준다.
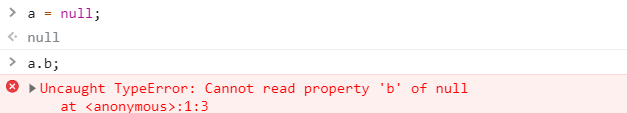
1-2. Cannot read property 'b' of null

b 앞의 것이 null이다
a.b;
a가 undefined
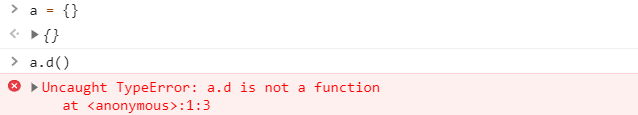
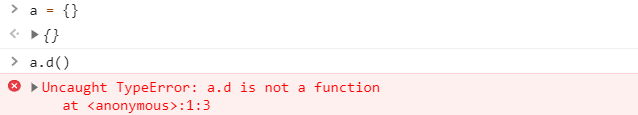
2. X is not a function

a = {}
a가 있고 a안에 d라는 함수를 쓴다 a.d()
a가 다른 코드 혹은 라이브러리인 경우
a에서 d라는 메서드를 호출 했는데 이러한 에러가 뜨는 등

console.log(a)하면 a는 존재한다.
a가 존재하지 않는다면 cannot read property d of undefined
이 경우에서는 a객체 안에 d라는 함수가 없는 경우이다.
a.d is not a function을 만나면 앞의 것(a)를 console.log 찍어볼 것
이름이 달라도 응용할 수 있어야 한다.
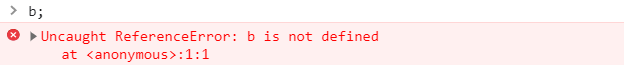
3. X is not defined

let b, const b 등 선언을 안함
실수로 선언을 안했을때
import 'b' from 'bcrypt';
모듈을 임포트 하지않은 경우
import $ form 'jquery';
jquery
const $ = require('jquery');
node
다른 라이브러리를 이미 가져다 쓴 줄 알고
$를 자유롭께 쓰려고 하는데
import 빼먹은 경우
$, _
특수한 기능을 한다고 생각하는 사람이 많으나 변수일 뿐
변수명에 쓸 수 있는 특수문자
ex)
let $ ='hello';
console.log($) // 'hello'
