View
https://www.w3schools.com/js/js_htmldom.asp
브라우저는 자바스크립트 엔진을 가지고 있다.
크롬 : V8 engine
엣지 : Chalker Core
사파리 : Nitro
파이어폭스 : Spider Monkey
자바스크립트 엔진은 자바스크립트 파일을 한줄씩 읽어서 실행한다
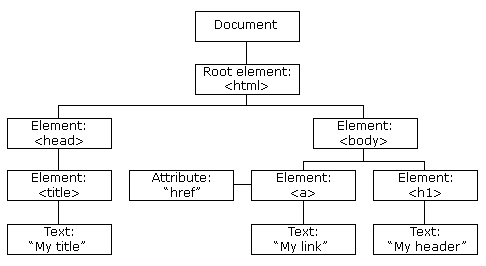
https://www.w3schools.com/js/pic_htmltree.gif

- 자바스크립트는 페이지의 모든 HTML 요소를 바꿀 수 있다.
- 자바스크립트는 페이지의 모든 HTML 속성(attribute)을 바꿀 수 있다.
- 자바스크립트는 페이지의 모든 CSS 스타일을 바꿀 수 있다.
- 자바스크립트는 HTML의 존재하는 요소와 속성(attribute)을 삭제할 수 있다.
- 자바스크립트는 새로운 HTML 요소와 속성(attribute)을 추가할 수 있다.
- 자바스크립트는 페이지의 모든 HTML 이벤트에 반응(react)할 수 있다.
- 자바스크립트는 페이지에 새로운 HTML 이벤트를 만들 수 있다.
document는 우리가 보는 브라우저 화면이다.
document는 object이다.

document는 부모요소를 가지고 있을까?
window

window.alert(); // window는 alert이라는 property를 가진다.
alert(); // 가장 큰 부모인 window에서 메서드 alert 실행
👉 같은 결과
window.write(); // 오류
reply
